บทความวันนี้ผมขอนำเสนอเทคนิคง่ายๆ สำหรับการออกแบบเว็บไซต์ห้องสมุดให้โดนใจผู้ใช้บริการ เนื้อหาต้นฉบับมาจาก “8 Tips to Improve Your Library’s Website Design” ซึ่งเมื่อผมอ่านแล้วรู้สึกว่าบางเรื่องแค่ปรับมุมมอง และปรับการออกแบบเล็กน้อยก็สามารถเรียกผู้ใช้บริการให้กลับมาเว็บไซต์ห้องสมุดได้

8 Tips to Improve Your Library’s Website Design ประกอบด้วย
1)Keep the carousel to a minimum : ให้รูปภาพแสดงแบบสไลด์น้อยที่สุดเท่าที่จะทำได้
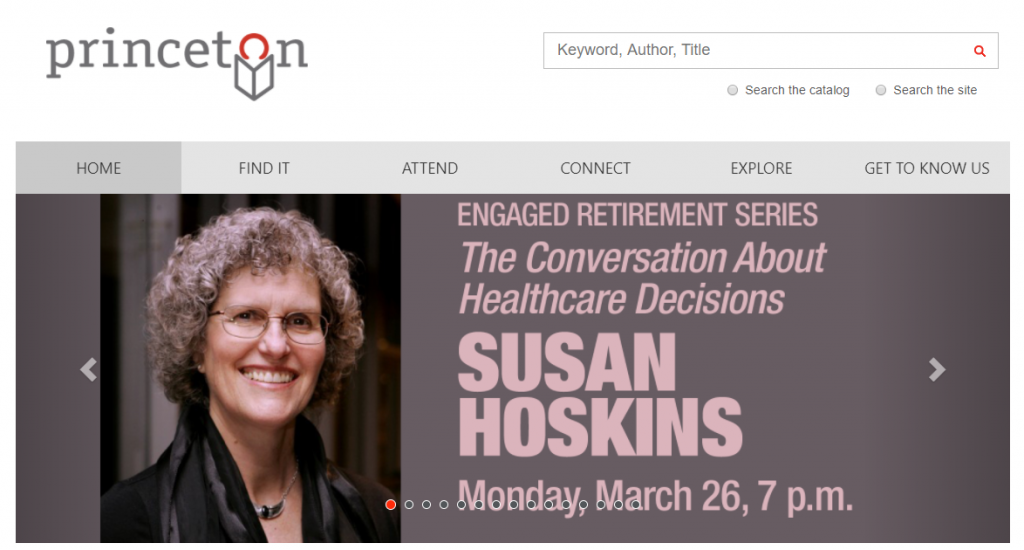
เว็บไซต์แนวใหม่หลายคนชอบออกแบบให้หน้าแรกสามารถใส่รูปภาพแบบเลื่อนสไลด์ได้ ดูตัวอย่างจากภาพด้านล่างนะครับ

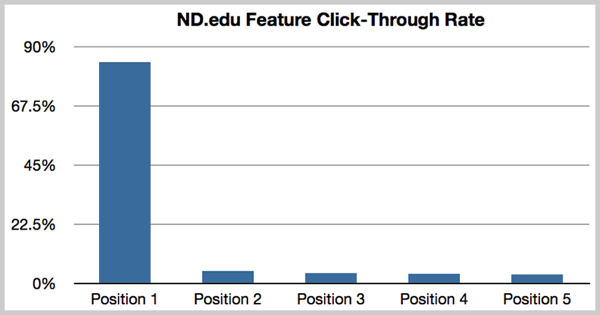
จะสังเกตว่าในเว็บไซต์ของ Princeton มีภาพเลื่อนมากกว่า 10 ภาพ ซึ่งถือว่าเยอะเกินไป ซึ่งโดยทั่วไปผู้ใช้ engade ในภาพแรกมากที่สุด ภาพต่อๆ ไปจะ engage น้อยลงอย่างเห็นได้ชัด

ดังนั้นไม่ต้องมีรูปสไลด์เยอะๆ หรอกครับ ถ้าอยากโชว์รูปเยอะๆ ทำภาพเดียวแล้ว link ไปที่ gallery จะดีกว่า
2)Cut links : ไม่ต้องมี Links เยอะๆ ในหนึ่งหน้า
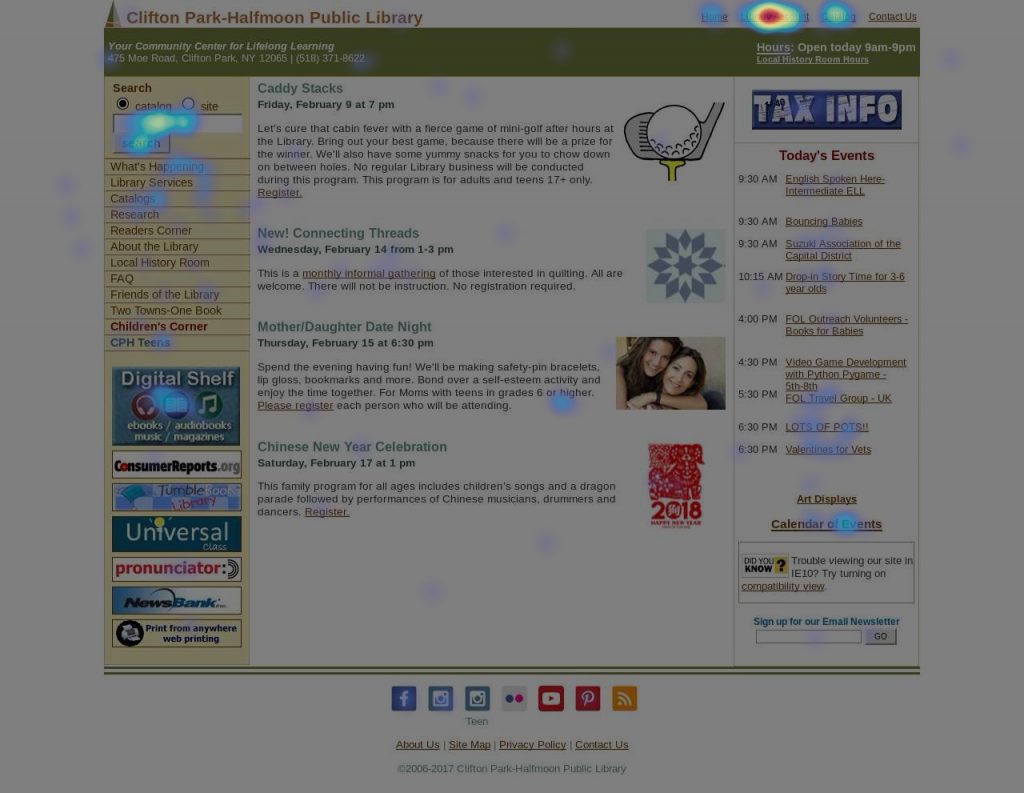
จากข้อแรกที่ไม่ต้องแสดงภาพแบบสไลด์เยอะๆ เช่นเดียวกันครับ ถ้าในหนึ่งหน้ามี Links เยอะ ผู้ใช้ก็จะสับสน เครื่องมือที่คนทำเว็บต้องรู้จักอีกเครื่องมือ คือ Heat map ซึ่งจะแสดงให้เห็นว่า ผู้ใช้ Clicks ที่ไหนเยอะๆ บ้าง ซึ่ง Links พวกนั้นก็ปล่อยให้อยู่ที่เดิมหรือ ทำให้เข้าถึงง่ายขึ้นก็ได้ ส่วนจุดไหนที่เป็น Links แล้วคนไม่ค่อย Clicks ก็ตัดออกบ้าง ดูตัวอย่าง Heat map ของเว็บไซต์อีกห้องสมุดหนึ่งดูครับ

ปล. เครื่องมือที่ใช้ชื่อ Hotjar (https://www.hotjar.com/) สามารถใช้ฟรีสำหรับเว็บไซต์ที่ traffic ยังไม่มาก (ถ้ามากก็เสียค่าใช้จ่ายบ้างก็ได้
3)Simplify searching : ทำให้การค้นหามันง่ายขึ้น
การออกแบบช่องสืบค้นก็มีส่วนช่วยให้เกิดความประทับใจของผู้ใช้บริการ ถ้าช่องสืบค้นมีความซับซ้อนเราก็คงไม่อยากใช้เช่นกัน ตอนนี้หลายๆ คนคงคิดถึง ช่องสืบค้นแบบช่องเดียวคล้ายๆ google ใช่มั้ยละครับ ทำไมถึงคิดแบบนั้น เพราะอยากใส่คำสืบค้นแบบไหนก็ค้นได้เพียงช่องเดียวไม่ต้องใส่เงื่อนไขมากมาย
4)Watch for jargon : การใช้ศัพท์ที่สื่อความหมายชัดเจน ตรงไปตรงมา
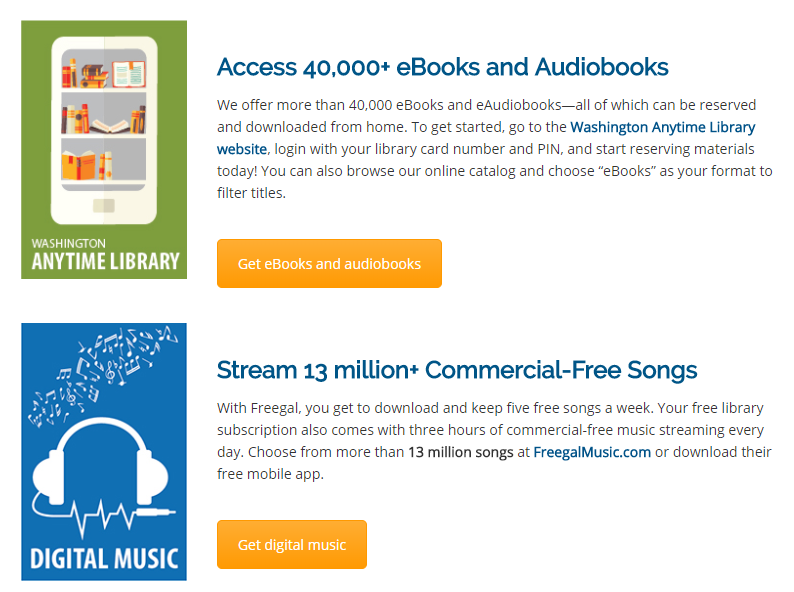
“Digital Services” ยกตัวอย่างคำๆ นี้ เชื่อหรือไม่ครับ ให้คนทำงานอธิบายก็แบบหนึ่ง ให้ผู้ใช้คิดก็อาจมีความหมายอีกแบบหนึ่ง ดังนั้นหลักที่สำคัญของการออกแบบเว็บไซต์ คือ “อย่าทำให้ผู้ใช้คิดเองเออเอง” คำที่เราต้องการสื่อสารต้องชัดและมีคำอธิบาย ตัวอย่างจากภาพด้านล่าง

5)A/B test : ทดสอบว่า A หรือ B อันไหนดีกว่า
เป็นหลักการในการทำ Digital marketing ซึ่งข้ามมาถึงงานออกแบบด้วย บางครั้งเราอาจใช้วิธีการทดสอบการออกแบบของเราว่ามัน work กับผู้ใช้จริงๆ หรือไม่ A/B test ทำได้หลายลักษณะ เช่น
- ระหว่างคำว่า “A” หรือ คำว่า “B” ผู้ใช้ Clicks คำไหนมากกว่า
- ระหว่างการนำรูปมาวางไว้ตำแหน่ง “A” หรือ ตำแหน่ง “B” ตำแหน่งไหนที่ถูก Clicks มากกว่า
เครื่องมือที่ใช้ monitor ซึ่งผมใช้ประจำ คือ Google analytics ครับ
6)Turn PDFs into web pages : เอา PDF มาใส่ในเว็บไซต์อย่างไรดี
หลายคนคงเคยใช้วิธีเอาไฟล์ PDF ไปใส่ server แล้วเมื่อผู้ใช้คลิ๊กก็ให้ดาวน์โหลดหรือ เปิด PDF ได้เลย ซึ่งวิธีการแบบนี้อาจไม่ได้ช่วยเรื่อง SEO (Search Engine Optimization) แต่ในปัจจุบัน Google ได้มีหลักในการจัดการกับไฟล์ PDF มากขึ้น อันนี้เพื่อนๆ ไปศึกษากันต่อเองนะครับ
7)REDUCE the primary navigation : ลดเมนูหลักลงให้เหลือแต่เมนูที่สำคัญ
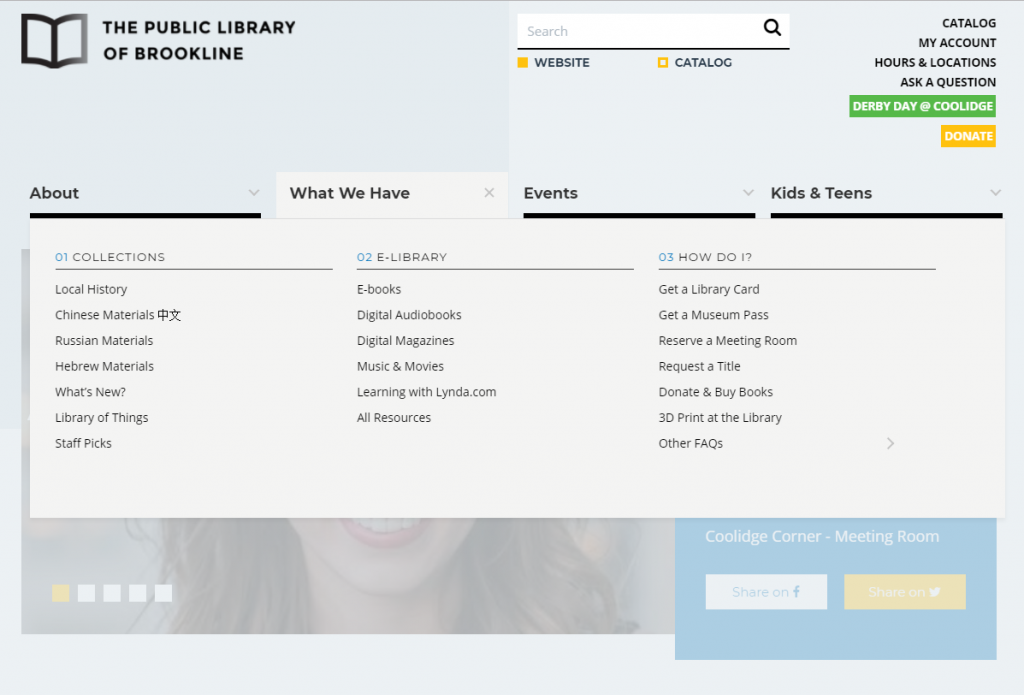
ในบทความนี้ได้กล่าวถึงห้องสมุดส่วนใหญ่จะมีเมนูหลัก ได้แก่ Browse/borrow, Events & Programs, Kids & Teens, Research, Services, About ซึ่งในแต่ละเมนูหลักสามารถมีเมนูย่อยได้เยอะ ลองดูตัวอย่างด้านล่างครับ

8)Add a donation form : เพิ่มแบบฟอร์มขอรับบริจาค
อันนี้ในเว็บไซต์ห้องสมุดเมืองนอกส่วนใหญ่ทำเรื่องนี้ให้ชัดเจน เพราะสามารถขอรับบริจาคเงินเพื่อนำมาใช้ในการบริหารจัดการห้องสมุดได้ นอกจากการขอรับบริจาคในรูปแบบตัวเงินแล้วยังขอรับทรัพยากรสารสนเทศ อุปกรณ์ต่างๆ ซึ่งก็ขึ้นอยู่กับว่าแบบฟอร์มนั้นระบุแค่ไหน บางห้องสมุดใช้คำว่า “Give” หรือบางห้องสมุดก็เขียนตรงๆ เช่น “Support the Library, give today”

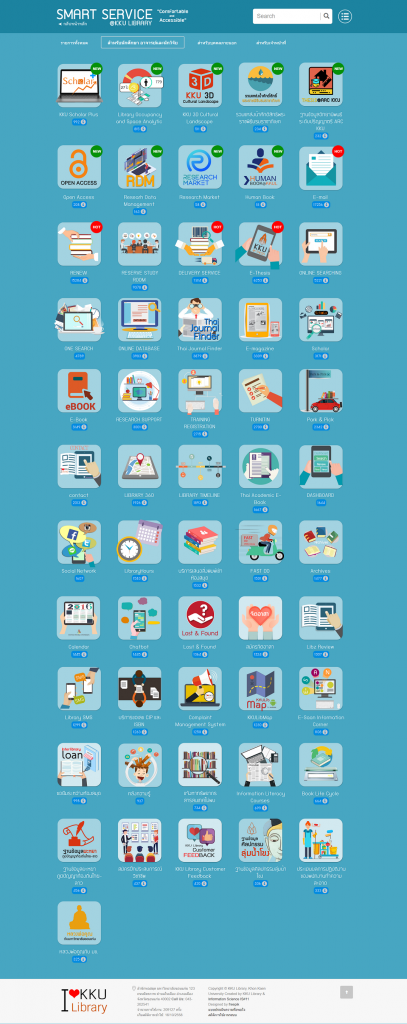
เอาเป็นว่าก็พอเห็นภาพชัดขึ้นนะครับ ส่วนแถมผมขอแนะนำอีกสักข้อ คือ ถ้ามีเว็บไซต์ห้องสมุดแล้ว ควรมองเรื่องการออกแบบให้รองรับกับอุปกรณ์โทรศัพท์มือถือด้วย (Responsive design) นอกจากนี้ถ้านำเสนอด้วยไอคอนให้เห็นภาพจะทำให้ช่วยให้การใช้เว็บไซต์ห้องสมุดสามารถเข้าใช้ได้ง่ายและเข้าใจได้เร็วขึ้น
ตัวอย่างเว็บไซต์ห้องสมุดที่ผมประทับใจ เช่น หน้าบริการ Smart Service ของ KKU Library

สุดท้ายนี้ก็อยากให้เพื่อนๆ อ่านแล้วลองนำไปปรับใช้กันดูนะครับ เผื่อว่าผู้ใช้บริการจะกลับเข้ามาใช้เว็บไซต์ห้องสมุดของพวกเราบ้าง
เรียบเรียงเนื้อหาและภาพ : 8 Tips to Improve Your Library’s Website Design –
https://meetpiola.com/8-tips-to-improve-your-librarys-website-design/